warrenlee.tech
Since I have recently re-vamped my site (August 2020), I would also like to talk about the frameworks and tools that were used to make it.
Before this site was made I had a WordPress blog with a tailored theme, made by myself, and with all these static sites booming on the internet, I decided its time for the site to move on.
For the backend, I chose Ghost as my CMS because it was much cleaner and it had all that I needed for a simple portfolio. Ghost is also easy to set up as you just install it from node.
As for the front end, I chose Nuxtjs as my Vue framework and Vuetify as the UI library. Adding a proper gallery was difficult since Ghost's gallery is just a collection of images, I had to DOM parse my content to pick what I needed and inject that into the gallery component. For my search agent, I am currently using Algolia and for the design and layout of the site, I took inspiration from the Ghost theme, Casper.
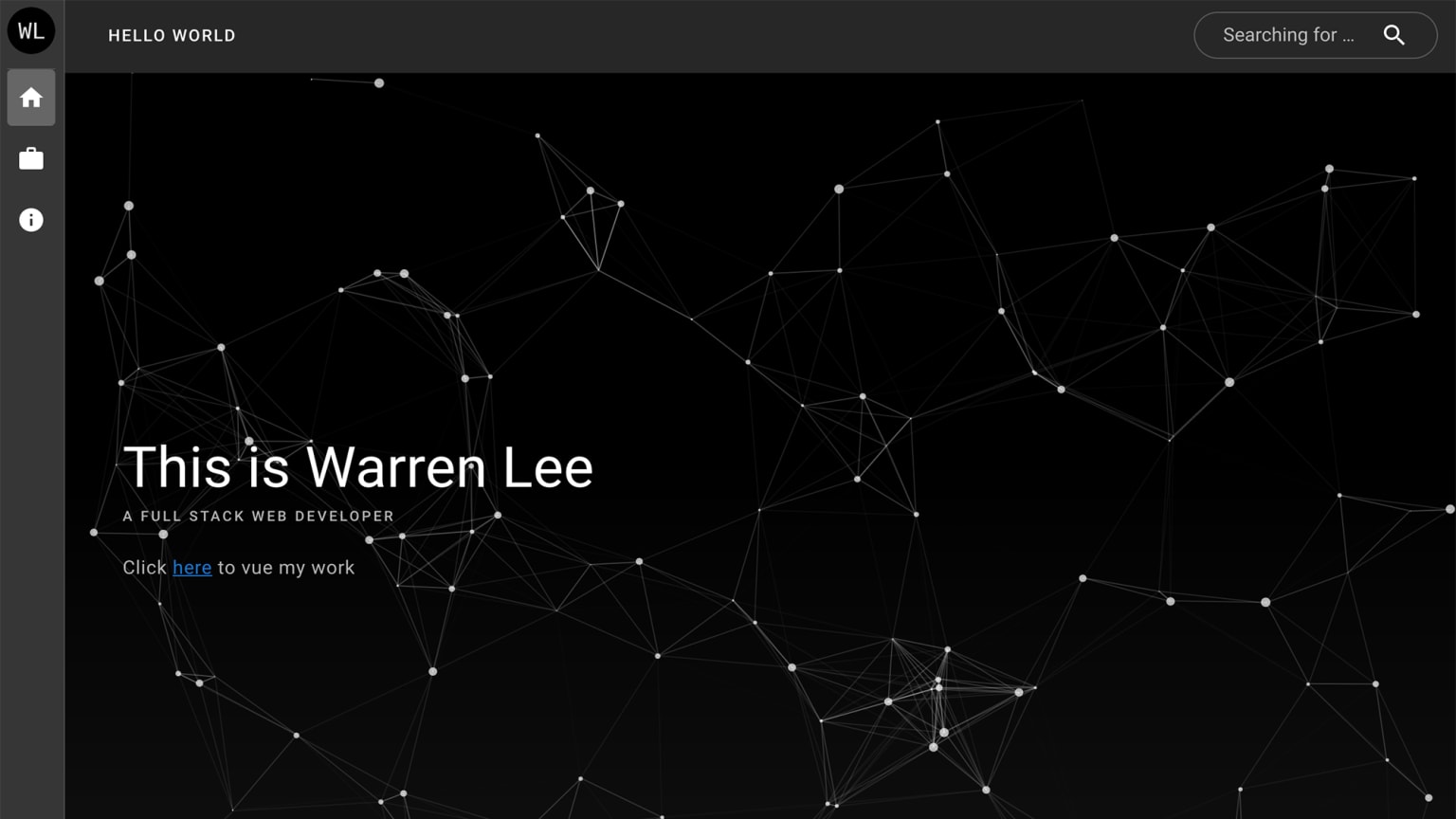
For now, I am pretty happy with the outcome. The site is much cleaner and wider as I have lost the permanent sidebar. Looking forward to adding some more gimmicks to the site. Right now if you go offline, there will be a small alert at the bottom of the site saying that you are offline.